El Puente Publicidad
Tuve la suerte de formar parte de un equipo increíble cuando trabaje en El Puente. Me lo pasé estupendamente con mis compañer_s y aprendí muchísimo de ell_s. Además trabajé en el desarrollo de su espectacular sitio web. El diseño a cargo de mis ex compañeras, fue todo un reto, ya que el sitio web debía ser muy visual y atractivo para los usuarios.
La disposición de los elementos en la interfaz de usuario, las animaciones y la rapidez para cargar cada uno de los proyectos fue mi prioridad. Generar cada una de las visuales responsivas fue un reto. El resultado final fue todo un éxito.

Screenshot: Página de Inicio.
Tecnologías
A continuación, te presento el stack que utilicé para el desarrollo de este proyecto:
- React.js: Es una librería de JavaScript para crear interfaces de usuario. Es una de las librerías Frontend más populares y utilizadas en la actualidad.
- PHP: Es un lenguaje de programación de uso general de código del lado del servidor originalmente diseñado para el desarrollo web de contenido dinámico.
- Sass: Es un preprocesador de CSS que nos permite escribir código CSS de una manera más eficiente y rápida.
- JSON: Es un formato de texto sencillo para el intercambio de datos. Se utiliza principalmente para transmitir datos entre un servidor y una aplicación web.
- CSS Modules: Es una forma de hacer que los estilos CSS sean locales por componente, es decir, que los estilos CSS de un componente no afecten a los estilos de otro componente.

Screenshot: Diseño disruptivo.
Desarrollo
Contaba con el diseño de las interfaces diseñado en Adobe XD por una de mis compañeras del departamento de diseño. Estaba planteado todo el Design System, los componentes, especificaciones de colores, tipografías, etc.
El desarrollo se realizó en React.js, utilizando Sass como preprocesador de CSS. Se desarrollaron componentes reutilizables para optimizar el tiempo de desarrollo y la escalabilidad del proyecto, sobre todo en la parte de los proyectos, donde estaban definidas las secciones de cada uno de los proyectos.

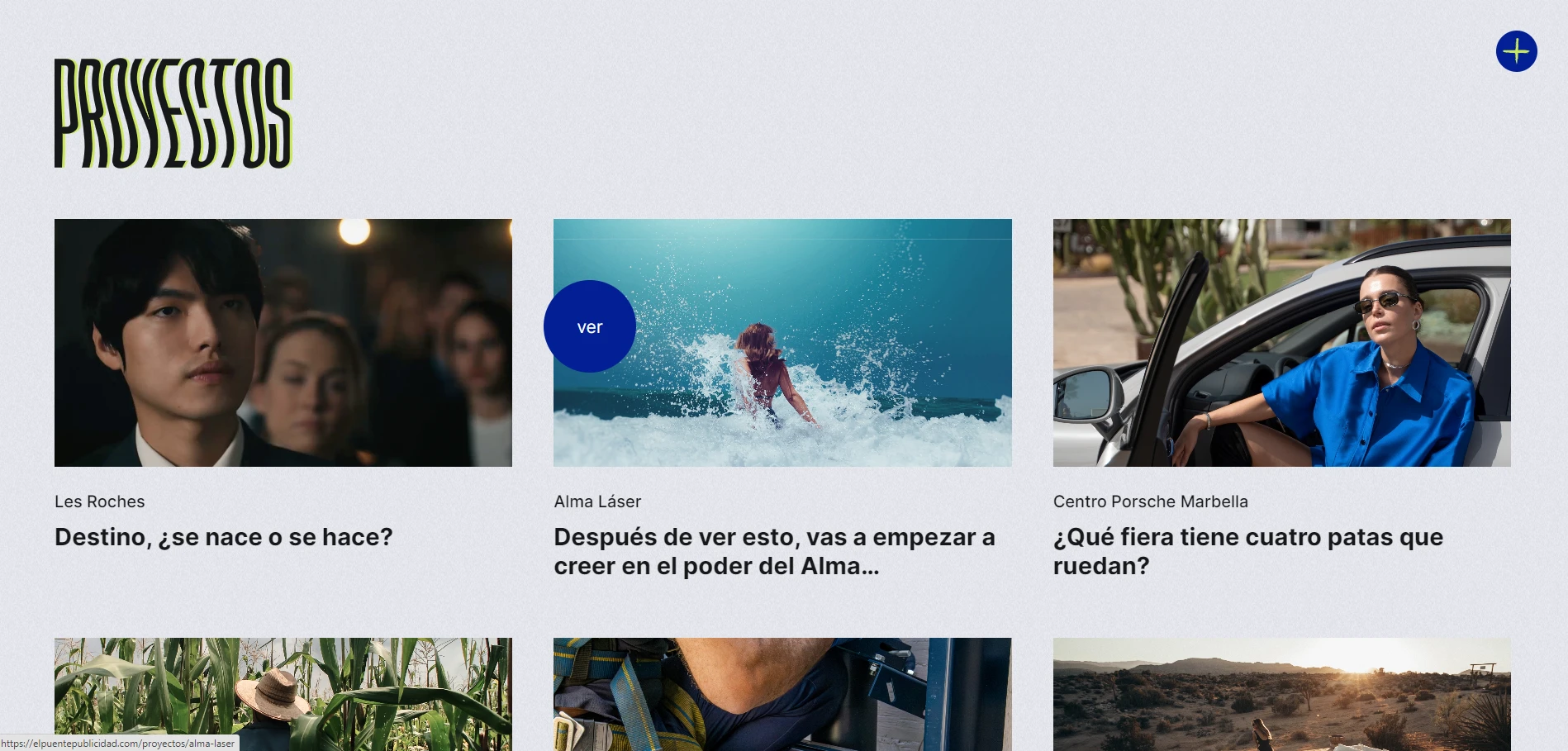
Screenshot: Cards de proyectos.
Se desarrolló un menú a pantalla completa, donde cada uno de los ítems esconde un mensaje muy chulo! dejando escapar un poco de qué va cada apartado a donde serás llevado.

Screenshot: Menú a pantalla completa.
El Footer tenía que ser algo especial. Se implementó una entrada animada para que se superponga sobre el contenido de la página. El resultado fue espectacular.
Se incluyeron trazos SVG para las redes sociales que se "completan" al pasar el ratón por encima. El efecto es muy sutil, pero aporta un toque de elegancia a la página.

Screenshot: Footer con entrada animada.
Agradecimientos
Estoy agradecido de haber formado parte del proyecto principal de El Puente. Gracias por tomarte el tiempo de ver este proyecto.

